Formatos de Imagem
Formatos de Imagem
Olá a todos! Sejam muito bem-vindos de novo ao meu blog. Hoje irei falar um bocadinho sobre os formatos de imagem.
Formatos para guardar ficheiros
Existem vários formatos para guardar os ficheiros de imagens digitais e os vários programas têm de ter capacidade para ler e guardar nesses formatos.
Os programas de computador que trabalham com imagens estão genericamente divididos em: programas bitmap (imagem) e programas vetoriais (gráficos ou desenho).
O formato bitmap baseia-se num mapa de bits, enquanto que o formato vetorial baseia-se em fórmulas matemáticas.
Técnicas de compressão de imagens
As técnicas de compressão de imagens podem ser divididas em dois grupos:
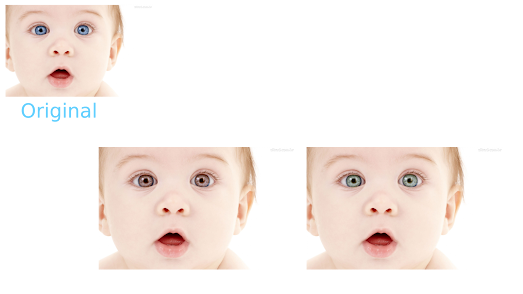
- Quando a compressão, seguida pela descompressão, conduz à perda de algumas informações da imagem, designa-se por compressão com perdas de informação. A imagem descomprimida terá uma qualidade inferior em relação à imagem original. Normalmente, este tipo de compressão é aplicado em imagens em que a qualidade e a fidelidade destas são irrelevantes. O formato JPEG é exemplo deste tipo de compressão.
- Quando a compressão, seguida pela descompressão, preserva integralmente os dados da imagem, designa-se por compressão sem perdas de informação. Normalmente, este tipo de compressão é aplicado em imagens em que a qualidade e a fidelidade destas são importantes, como para um fotógrafo profissional. Os formatos GIF e PNG são exemplos deste tipo de compressão.
Formatos de ficheiros para guardar informações de imagens bitmap
A informação de uma imagem bitmap pode ser guardada numa grande quantidade de formatos de ficheiros. Entre os vários existentes, eis os mais conhecidos:
- O BMP (bitmap) é um formato muito utilizado e muito popular, devido ao programa de pintura do Windows, o Paint. Além disso, é um dos formatos de imagem mais antigos e, até ao momento, não inclui nenhum logaritmo de compressão, suportando, por isso, o uso de muitas cores. Contudo, os ficheiros costumam ser muito grandes, uma vez que não possuem qualquer tipo de compressão.
- O GIF (Graphics Interchange Format) é um formato com compressão sem perdas, não perdendo, por isso, a qualidade quando é alterado o seu tamanho original. São ficheiros que ocupam pouco espaço e são muito utilizados, principalmente nas redes sociais. Estes ficheiros podem ter vários quadros animados, o que permite que funcionem como pequenos vídeos leves e repetitivos. Este formato só suporta, no máximo, 256 cores (8 bits de cor).
- O JPEG (Joint Photographic Experts Group) é um formato com compressão com perdas, pelo que a qualidade da imagem diminui. A compressão deste formato baseia-se na eliminação de informações redundantes e irrelevantes, ou seja, na repetição da mesma cor em pontos adjacentes ou de cores semelhantes indistinguíveis a olho nu. Contudo, apesar da perda de qualidade, é um formato muito usado em páginas Web devido ao pequeno espaço que os ficheiros ocupam.
- O PDF (Portable Document Format) é um formato muito usado para converter e comprimir de forma substancial documentos de texto e imagens, quando existe a necessidade de enviar, para leitura, esta informação para outros computadores. Foi criado, em 1992, com o programa Adobe Acrobat.
- O PNG (Portable Network Graphics) é um formato com compressão sem perdas, não perdendo, por isso, a qualidade quando é alterado o seu tamanho original. Suporta uma profundidade de cor até 48 bits, mas não comporta animação. É um formato bastante utilizado na Web, vindo a substituir, de certa forma, o GIF.
- O TIFF (Tagged Image File Format) é um formato sem compressão muito utilizado em programas bitmap de pintura e edição de imagem com software de digitalização. É o maior em tamanho e o melhor em qualidade de imagem, sendo, por isso, o formato ideal para o tratamento de imagem antes de esta ser convertida para qualquer outro formato.
Webgrafia
https://pt.wikipedia.org/wiki/Device_Independent_Bitmap
https://pt.wikipedia.org/wiki/GIF
https://pt.wikipedia.org/wiki/JPEG
https://acrobat.adobe.com/pt/pt/acrobat/about-adobe-pdf.html
https://pt.wikipedia.org/wiki/PNG
https://olhardigital.com.br/dicas_e_tutoriais/noticia/jpg-png-gif-e-bmp-quais-as-diferencas-entre-os-principais-formatos-de-imagens/68891
https://pt.wikipedia.org/wiki/Tagged_Image_File_Format








Comentários
Enviar um comentário